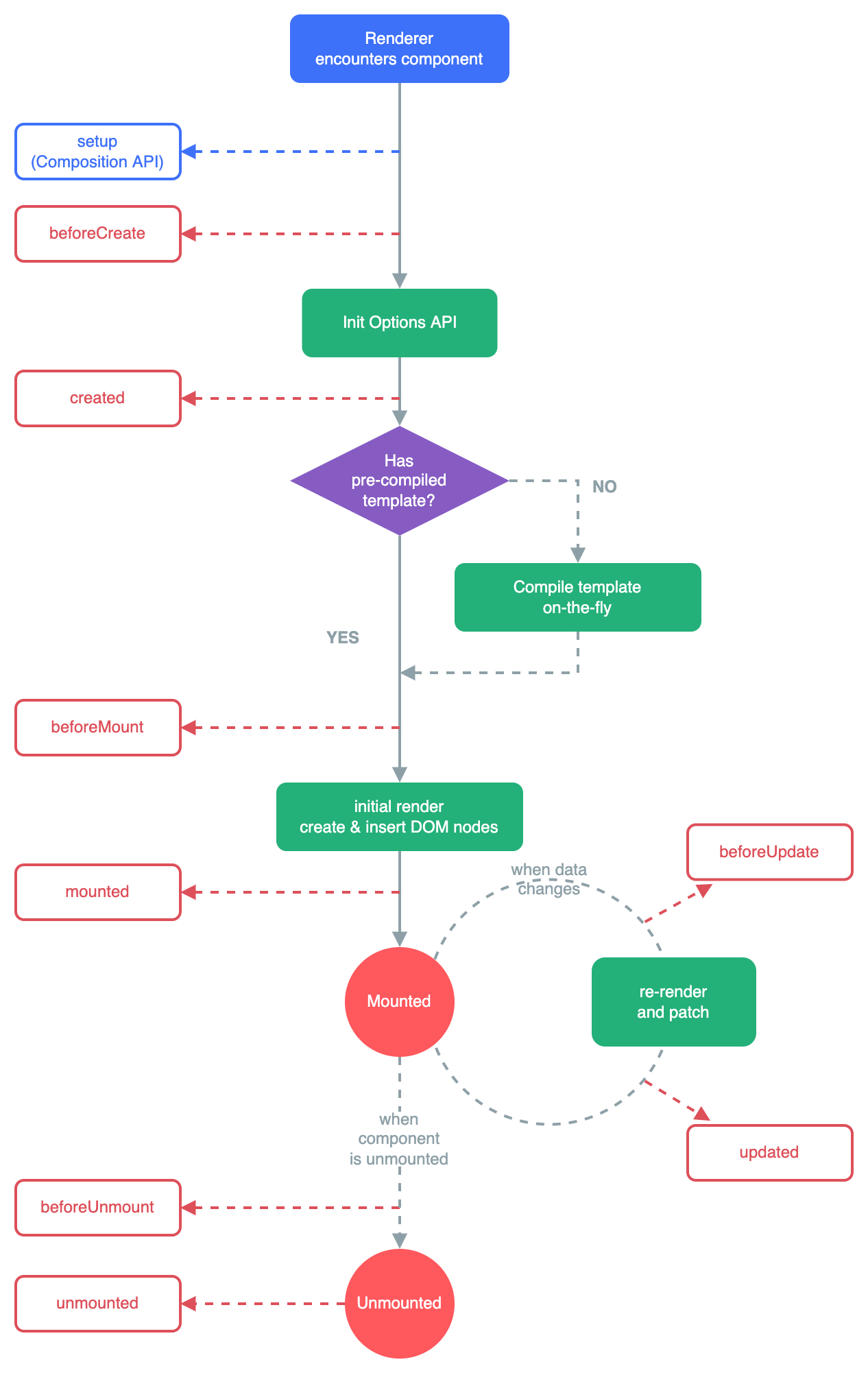
Vue 컴포넌트는 만들어지고, 그려지고, 업데이트되고, 사라지는 일련의 과정을 거쳐. 이걸 Vue에서는 **라이프사이클(Lifecycle)**이라고 부르고, 각 단계마다 특정한 **훅(hook)**을 호출할 수 있다.
언제 뭘 할 수 있는지를 알면, 데이터 로딩 타이밍이나 DOM 조작 같은 것도 훨씬 수월하게 할 수 있다!

1. beforeCreate
Vue 인스턴스가 생성된 직후 가장 먼저 호출되는 단계다.
이때는 data, methods, computed 등 옵션들이 아직 정의되지 않은 상태다.
Vue 2에서는 props도 접근할 수 없지만, Vue 3에서는 props 값 사용이 가능하다.
또한 Vue 3의 컴포지션 API에서는 setup()이 이 훅보다 먼저 호출된다.
아무것도 준비되지 않은 시점이라, 보통 로직은 거의 넣지 않는다.
2. created
이제 data, methods, computed, props 등이 정의된 상태다.
컴포넌트 내부의 로직을 사용할 수 있는 첫 번째 타이밍이다.
다만, 아직 DOM 마운트는 이뤄지지 않았기 때문에 $el에는 접근할 수 없다.
비동기 API 호출이나 초기 데이터 설정 작업을 이 시점에 주로 처리한다.
3. beforeMount
템플릿이 가상 DOM으로 변환된 후, 실제 DOM에 붙기 직전에 호출되는 단계다.
이때도 $el은 존재하지만 아직 실제 브라우저 DOM에 붙기 전이기 때문에 상태가 완전하지 않다.
4. mounted
컴포넌트가 실제 DOM에 마운트된 이후 호출되는 단계다.
이 시점부터는 $el을 통해 실제 DOM 요소에 접근할 수 있다.
일반적으로 DOM 관련 작업이나 외부 라이브러리 초기화 등은 이 훅에서 처리한다.
단, 비동기로 로딩되는 자식 컴포넌트나 <Suspense>로 감싸진 컴포넌트는 아직 마운트되지 않았을 수 있다.
5. beforeUpdate
반응형 상태가 변경되어 DOM 업데이트가 일어나기 직전에 호출된다.
아직 화면은 갱신되지 않았기 때문에, 변경 전의 DOM 상태를 확인하거나 저장하는 데 사용할 수 있다.
6. updated
데이터 변경이 완료되고 DOM이 실제로 다시 렌더링된 직후에 호출된다.
최신 상태의 DOM을 기준으로 후처리 작업을 할 수 있는 타이밍이다.
다만, 업데이트가 자주 발생할 수 있기 때문에 이 훅에서는 무거운 작업은 피하는 것이 좋다.
7. beforeUnmount
컴포넌트가 DOM에서 제거되기 직전에 호출되는 단계다.
이벤트 리스너 제거, 타이머 해제, 전역 상태 정리 등 리소스를 반환해야 할 타이밍이다.
8. unmounted
컴포넌트가 완전히 DOM에서 제거된 이후에 호출되는 단계다.
이제 해당 컴포넌트는 더 이상 사용되지 않으며, 관련된 모든 정리 작업이 완료되어야 한다.
이 흐름만 잘 이해하고 있으면,
언제 어떤 로직을 넣어야 할지 판단하기 훨씬 쉬워진다.
라이프사이클 훅을 잘 활용하면 컴포넌트의 생애주기를 깔끔하게 관리할 수 있다.
'Vue.js' 카테고리의 다른 글
| [Vue.js] Vue Composition API란 무엇인가? (0) | 2023.02.03 |
|---|---|
| Vue에서 커스텀 디렉티브 만들기 – 직접 만든 v-detect 예시로 이해해보자 (0) | 2023.01.11 |
| Vue.js 상태관리 라이브러리, Vuex (0) | 2022.12.07 |
| [Vue.js] Component (0) | 2022.12.05 |
| [Vue.js] Instance, directive (0) | 2022.12.05 |
