#4 [REACT.JS] 사진 불러오기, 엑셀 읽어오기
#3 기본 레이아웃 구성 및 팝업 생성 #2 기본 버튼 컴포넌트 만들기 #1 기획단계 및 UI 작업 드디어 1인 토이 프로젝트를 진행하려 마음을 먹었다. 토이 프로젝트의 큰 토픽은 이름표다. (..오잉) 회
potential-coding.tistory.com

사이드 프로젝트에서 명함을 자동 생성해주는 기능을 구현해야 할 일이 생겼다. 단순히 텍스트만 집어넣는 수준이 아니라, 사용자가 명함에 직접 속성을 배치하고, 테스트 인쇄까지 가능해야 하는 요구사항이었다.
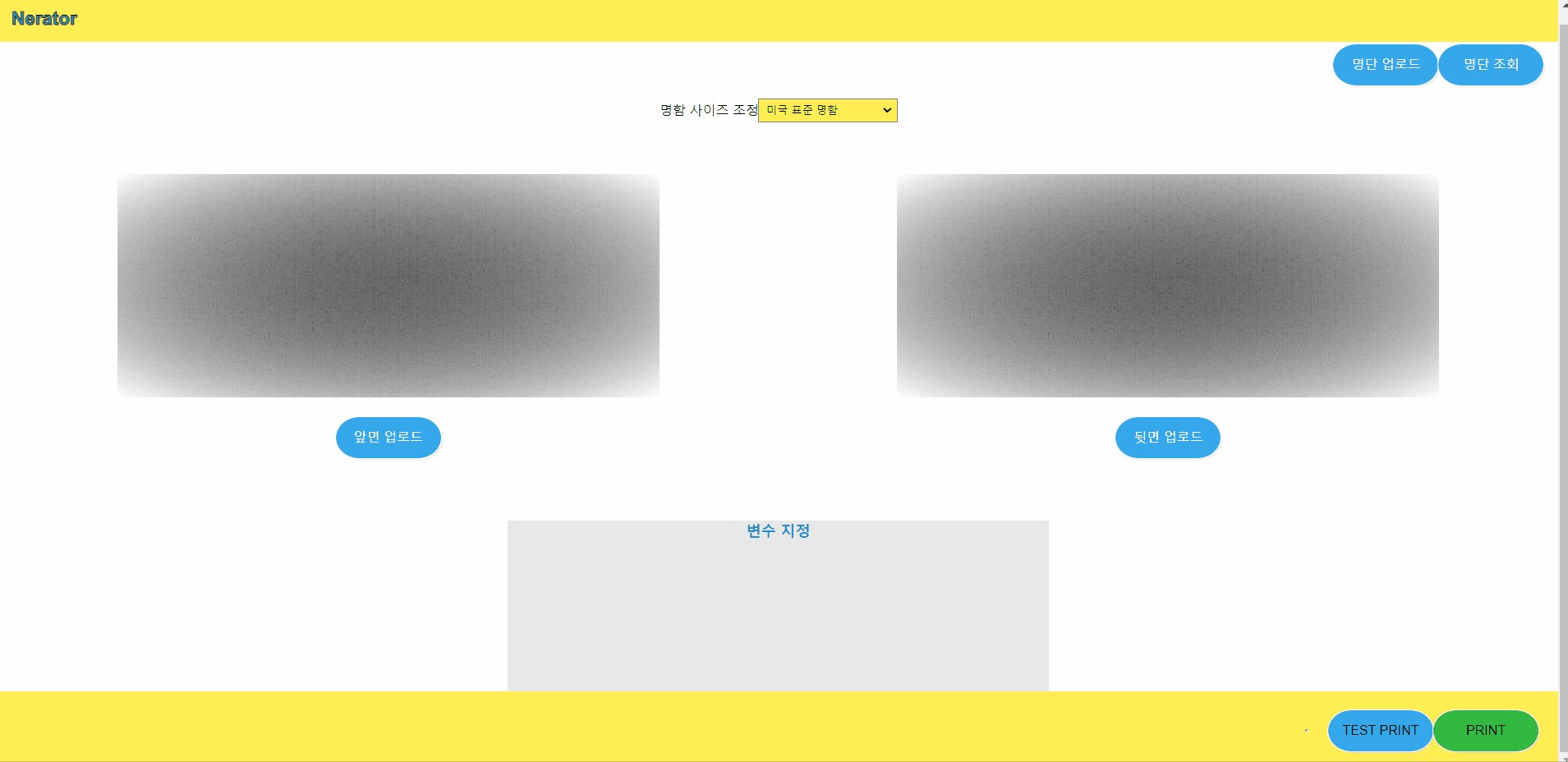
구현 개요
이 기능은 크게 2가지 흐름으로 구성된다.
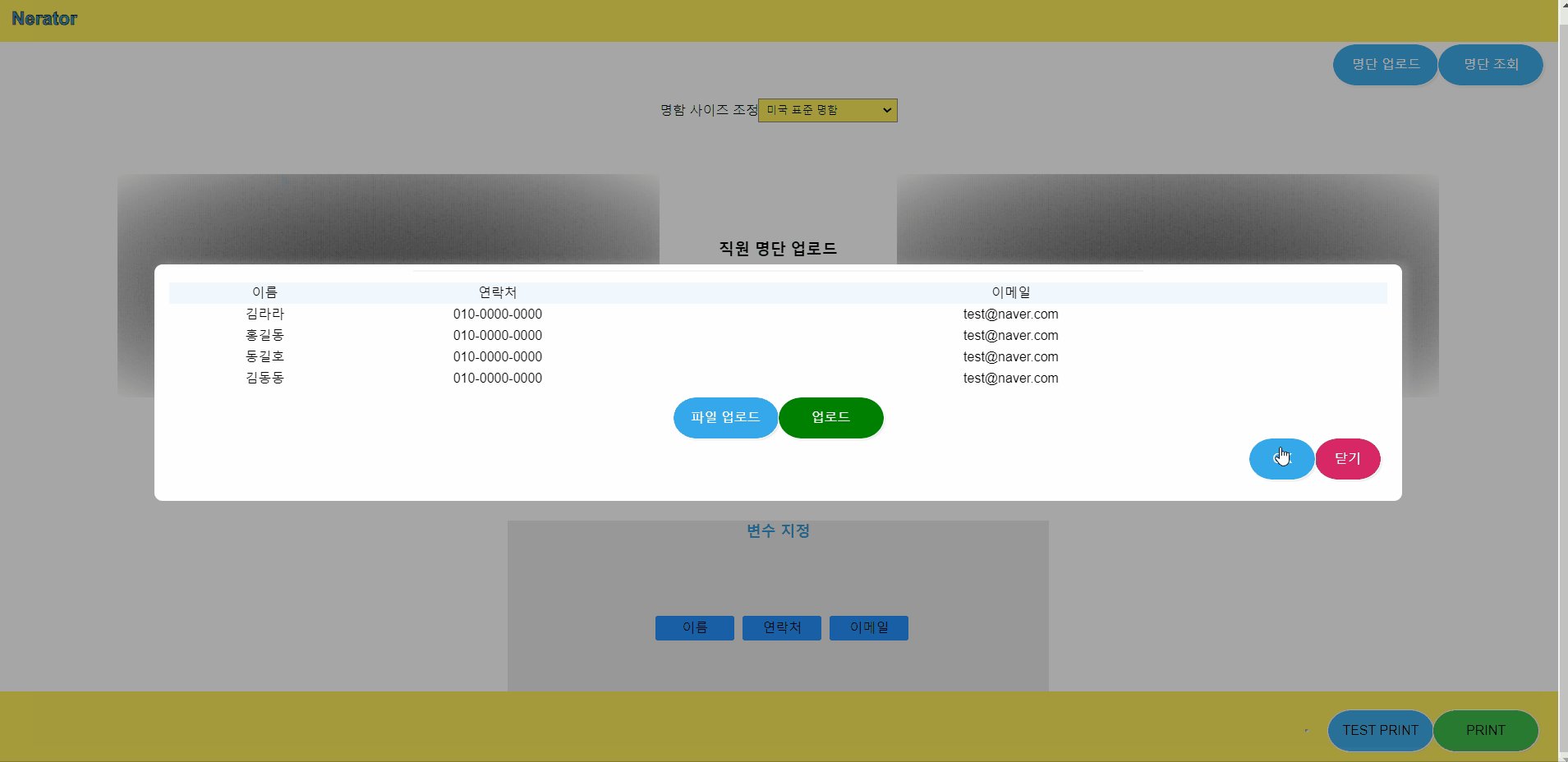
- 엑셀 명단 업로드: 이름, 직책, 연락처 등 속성 값을 엑셀에서 불러온다
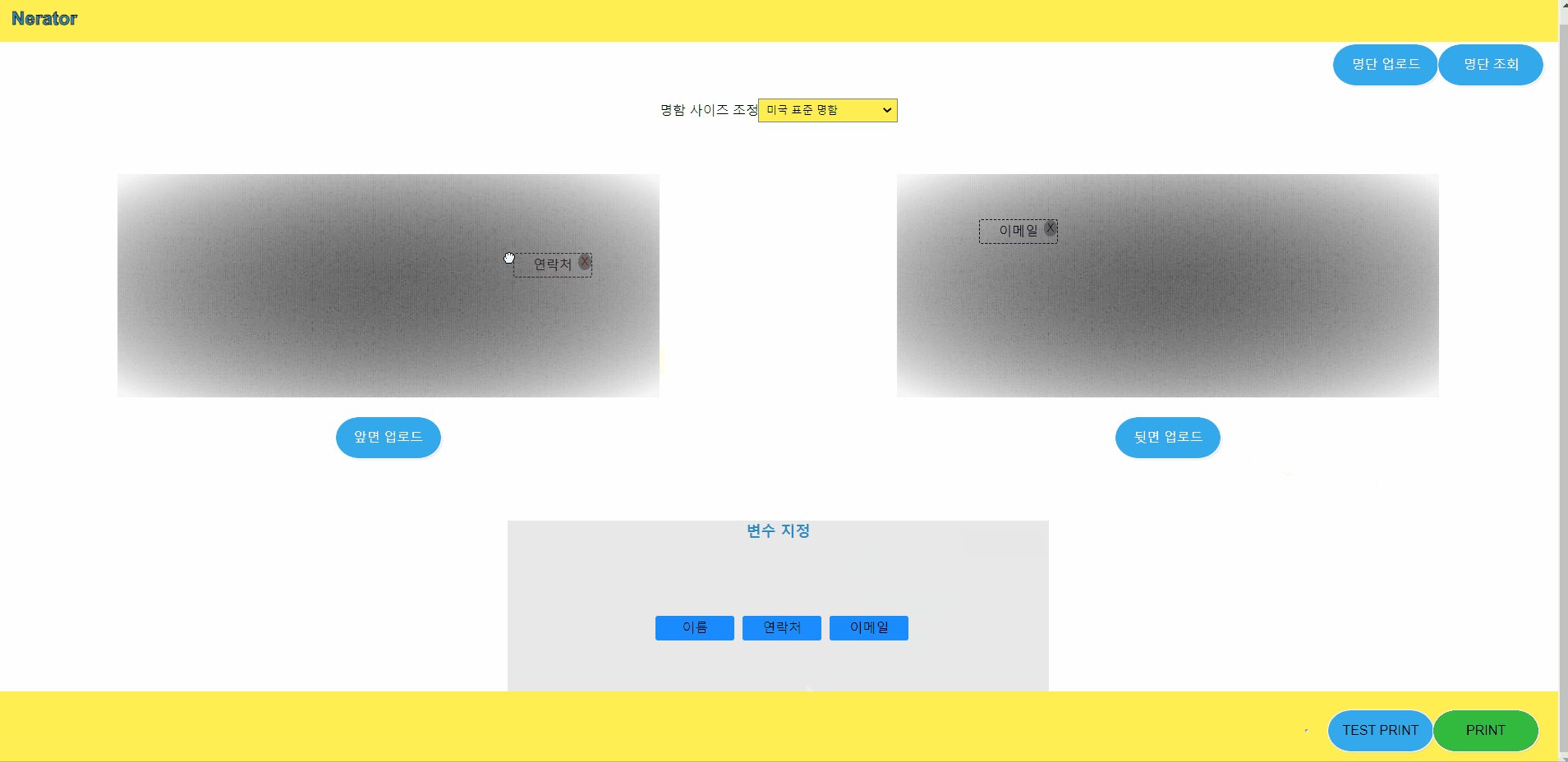
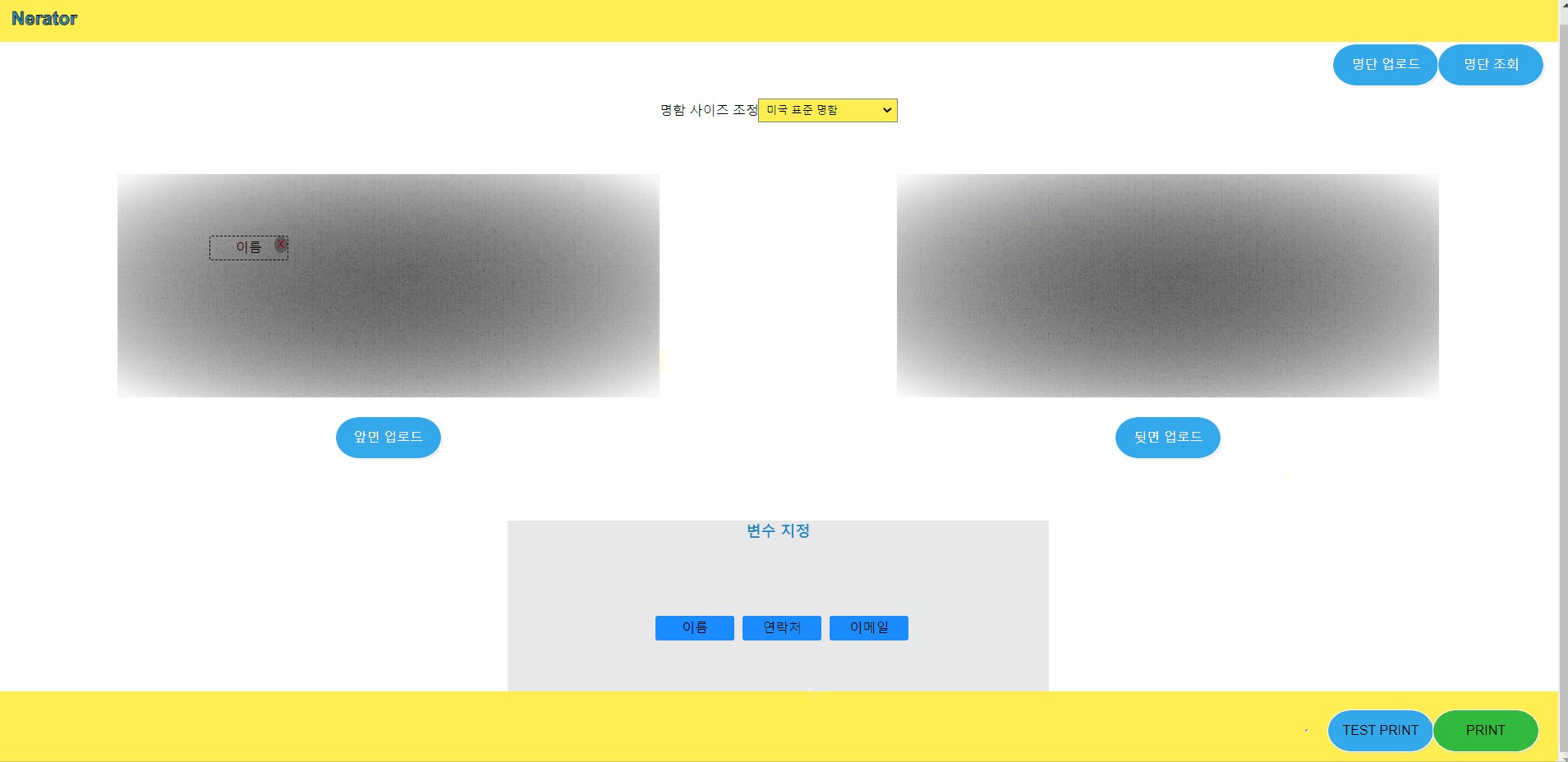
- 속성 배치: 각 속성명을 명함 위에 드래그앤드랍 방식으로 위치 지정
이후 testPrint 버튼을 누르면, 지정된 좌표에 엑셀 데이터가 적용되어 실제 미리보기처럼 렌더링된다.
사용 흐름 요약
- 사용자가 명단 엑셀 파일을 업로드한다
- 각 열은 속성값으로 변환된다 (예: A열 → 이름, B열 → 부서 등)
- 명함 편집기에서 해당 속성명을 드래그하여 원하는 위치에 배치한다
- 좌표는 상대값으로 저장되고, 백엔드에 설정 정보로 전달된다
- “테스트 인쇄” 시 실제 데이터를 매핑하여 명함에 렌더링
구현상 고려해야 할 기능
- testPrint 기능: 실제 데이터를 속성에 매핑하여 출력하는 로직 구현
- 명함 사이즈 대응: 배경 이미지 및 좌표 기준을 명함 크기에 맞게 처리
- 반응형: 에디터 내부 좌표가 해상도에 따라 일관되게 렌더링되도록 비율 기반 좌표로 관리
기술적으로 마주친 이슈
- 좌표 저장 방식
드래그 위치를 절대좌표(px)가 아니라 상대좌표(% 또는 scale 기준)로 저장해야 해상도 변화에도 대응 가능했다. - 속성-데이터 매핑
속성 이름과 실제 데이터 간 매핑 처리를 일관되게 하지 않으면, 인쇄 시 값이 누락되거나 오표시되는 문제가 발생했다.
예상 확장 방향
- PDF로 저장 및 인쇄 기능 연동
- 폰트 크기, 정렬 방식, 색상 등 스타일 옵션 지원
- 여러 명함 템플릿 간 속성 위치 자동 매핑 기능
마치며
이번 기능은 단순한 “폼 작성”을 넘어서, 실제로 데이터를 시각적으로 조작하고 결과까지 확인할 수 있게 만드는 과정을 요구했다. 결과적으로 “사용자가 직접 레이아웃을 디자인하고, 데이터로 테스트 출력까지 가능한 구조”를 만들 수 있었고, 정적인 명함 시스템이 아닌 반자동 명함 생성 도구로 진화할 수 있었다.
'프로젝트 ' 카테고리의 다른 글
| #4 [REACT.JS] 에디터 구현하기-1 (0) | 2024.02.14 |
|---|---|
| [chat gpt] 구글 시트에서 GPT for Sheets 사용해보기 (0) | 2023.02.19 |
| #4 [REACT.JS] 사진 불러오기, 엑셀 읽어오기 (0) | 2021.11.22 |
| #3 기본 레이아웃 구성 및 팝업 생성 (0) | 2021.11.21 |
| #2 기본 버튼 컴포넌트 만들기 (0) | 2021.11.20 |



