display 속성
display 요소는 레이아웃을 결정해주는 핵심 속성으로 어떤 형태의 view를 나타내게 해줄지 지시해준다.
💰flex
Flex는 유연하고, 부모의 말을 잘듣는 자식들로 구성되어있다.
먼저 부모의 뜻부터....
부모 컨테이너에 display : flex 속성을 지정해보면

준비 끝! 이제부터 왔다갔다 해볼 예정이다
(1) ↔ 가로 정렬 - ↕ 세로 정렬?
flex-direction : item의 (X축 | Y축) 정렬을 도와주는 친구
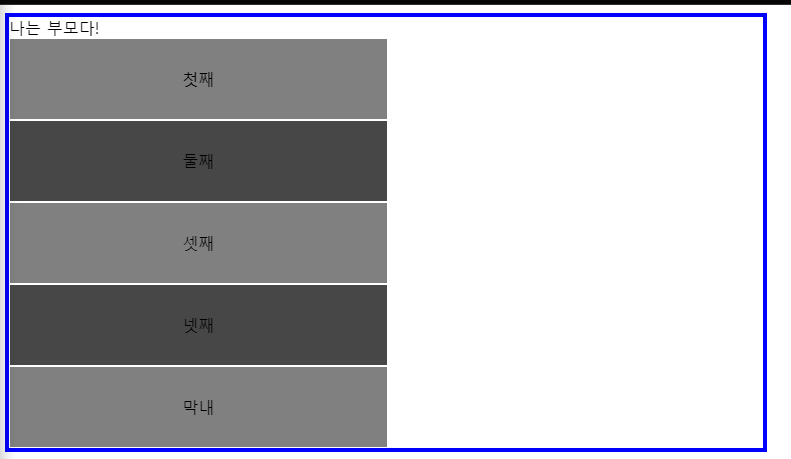
- column ( 열을 뜻함 ): Y축 정렬을 원해!!

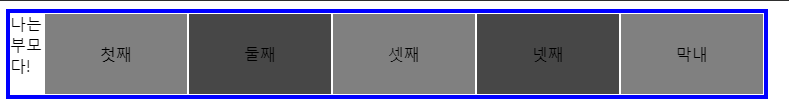
- row ( 행을 뜻함) : X축 정렬

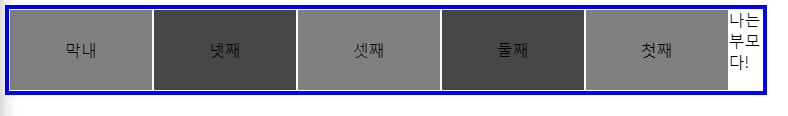
[row|column]-reverse : 거꾸로 정렬

(2) 자식을 부모에 맞도록 조정(nowrap) - 부모가 자식에 맞도록 조정 (wrap)
flex-wrap : 자식들이 부모의 요소에 무조건 맞게 채울것인지 or 자식들의 요소 그대로 인정할지
- wrap (감싸다)
형제들의 크기 그대로 반영하여 부모 넓이를 내려갈 경우 줄바꿈 처리를 해준다.

부모 넓이는 600px이므로 해당 크기를 넘을 경우 자동 줄간격 해준다.
그러므로 셋째(500px)는 첫번째 줄에 들어갈 수 없으므로 두번째로 내려오게 된다.
- nowrap (감싸지 않아!)
형제들의 크기가 달라도 부모에 맞춰 보여준다. (즉 자식들의 크기는 부모의 크기에 맞게 축소된다.)

'HTML5' 카테고리의 다른 글
| HTML5/ novalidate (0) | 2020.08.18 |
|---|